

Custom Website Designs
We design custom websites by first understanding your needs and goals, then creating a tailored strategy. This ensures a smooth process and a final product that meets your requirements.

The Difference We make
We say the discovery is at the center of ingenuity. We learned a little dash of crazy mixed with great discipline, creates masterpieces - we call it "Design Lab".

Why Your Idea Needs a Design Lab ?
Develop Your Ideas
A design lab helps you focus and improve your ideas, making them clearer and more practical.
See Your Idea
Turn your ideas into visual designs to understand how they will look and work for users.
Test Quickly
Make simple versions of your idea to test and get feedback before building the full product.
Work Together
Collaborate with others to make your idea better through teamwork and shared ideas.
Try New Things
Explore new technologies and approaches to see what might work best for your idea.
Plan Your Next Steps
Create a clear plan to turn your idea into a finished product, including timelines and needed resources.
Benefits
Benefits of Starting with Discovery or Design
Starting with discovery or design helps you plan better and avoid problems, making your project run more smoothly.

Clear Goals
Starting with discovery or design helps you understand what you need. This clarity ensures that the project aligns with your vision from the start.

Effective Planning
It lets you plan the project better from the beginning. A well-thought-out plan helps manage resources and timelines more efficiently.

Avoid Issues
Finding problems early helps you avoid bigger issues later. Addressing challenges upfront reduces the risk of costly changes and delays.

Smoother Workflow
It makes the project go more smoothly by setting a strong base. A solid foundation leads to more organized and streamlined development.
The Process
Our Web Design Process
We follow a structured approach to create your website, from understanding your needs and planning to designing and launching. This ensures a smooth development and a site that meets your goals.

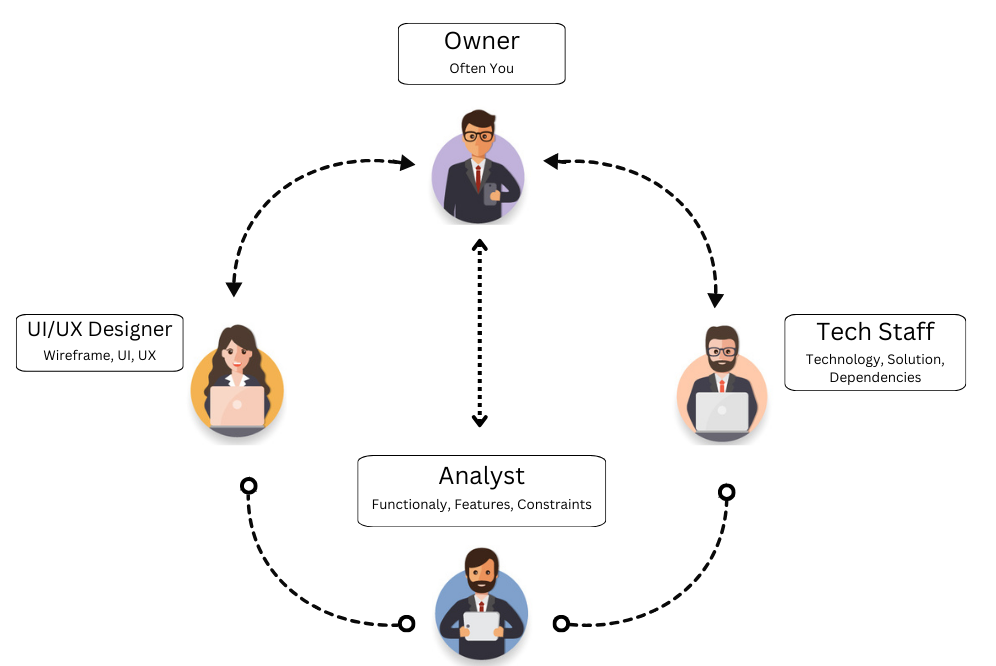
Audience, Market, and Challenges
Explore & Plan
Market Review
Check out what’s already available to improve and make your
offering unique.Needs Assessment
Figure out the main needs and goals through brainstorming.
Idea Development
Identify the main problem to solve, keeping user needs in mind.


Blueprint of the Core
Explain & Improve
Mindmap
Organize ideas to create a clear plan.
Design Information Architecture
Arrange key parts in a logical order.
User Journeys
Study how users behave to design elements they will like.
Conceptualize Design
Visualize & Create
Wireframe
Make simple sketches to show where key information will go.
Prototype
Build interactive models to test the design's flow and function.
Feedback Loop
Get feedback from stakeholders and make changes as needed.


Detailed Design
Craft & Refine
High-Fidelity Mockups
Create detailed visual designs that show the final look.
Design Elements
Choose fonts, colors, and images.
User Interface
Design an easy-to-use and engaging interface.
Development
Build & Test
Front-End Development
Turn designs into functional code with HTML, CSS, and JavaScript.
Back-End Development
Set up servers, databases, and app logic.
Quality Assurance
Test thoroughly to make sure everything works perfectly.

Key Points
Must-Know Facts
Learn the key details you need to understand your project, like goals and what users need, to make smart decisions and design well.
Find out what’s essential for making your project successful. Learn the important goals and user needs to help guide your design and decisions.
Discover the basic information to help guide your decisions. Understand the main details to make better choices.
Notice the important parts that can affect your project. Identify the key things that can impact your success.
Use expert tips to improve your approach and get better results. Apply advice from specialists to make your strategy better.
Understand the basics needed for good planning and execution. Learn the essential elements for effective planning and action.
Get helpful insights to handle problems and find opportunities. Gain knowledge to solve issues and spot chances for growth.
Access useful details that will help you make smart choices. Find the information you need to make informed decisions.
Review the main points that match your project goals. Check the key aspects that align with what you want to achieve.
Our Work
We work with global brands and agencies, using flat design and digital technology.
We make software for startups, businesses, and brands. See our work.
FAQ
We begin by understanding what you need and planning the design. Next, we make simple sketches and models to show how the website will look. We get your feedback to ensure it's just right before we build and test the final version.
A design lab helps us shape and test your ideas before starting the full project. It allows us to see how your ideas will work, gather feedback, and make changes. This way, we catch any issues early and make sure the final design works well.
Starting with design and discovery helps us plan better and avoid problems. It makes sure everything is clear from the beginning, so the project runs smoothly and we avoid unexpected issues later.
We focus on understanding what your users need and how they will use the website. By testing designs with real feedback, we make sure the website is easy to use and meets your users' needs.
We start by learning about your needs, then create sketches and detailed designs. After that, we build the website and test it to ensure it works correctly and meets your expectations.
Let’s make someting special together

Contact us to discuss your project needs and explore our IT services.
Let's Connect